<!DOCTYPE html> <html>
<head>
<meta name=”viewport” content=”width=device-width, initial-scale=1.0”>
<script src=”https://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.js”></script>
<link rel=”stylesheet” type=”text/css” href=”/_static/real3d-flipbook/deploy/css/flipbook.style.css”> <link rel=”stylesheet” type=”text/css” href=”/_static/real3d-flipbook/deploy/css/font-awesome.css”>
<script src=”/_static/real3d-flipbook/deploy/js/flipbook.min.js”></script>
<script type=”text/javascript”>
- $(document).ready(function () {
- $(“#container”).flipBook({
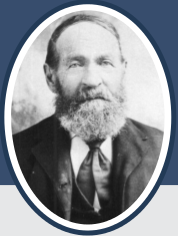
- pdfUrl:”files/Learn about Henry Cooke.pdf”, //viewMode:”swipe”, singlePageMode:true, wheelDisabledNotFullscreen:true
});
})
</script>
- </head>
- <body>
- <!– div id=”container” / –> <!– div id=”container” style=”position:absolute;width:500px;height:690px”/ –> <div id=”container” style=”width:100%;”/> <!– makes scrollbar div id=”container” style=”width:80%;height:150vw;”/ –>
</body>
</html>